Содержание консультации рекомендуется к прочтению, в первую очередь, ответственных за сайты тех образовательных учреждений, которые администрируют свои официальные сайты на платформе RusEdu.
Поводом для консультации служит исполнение рекомендаций Поволжского управления министерства образования и науки Самарской области о размещении на сайты баннера Года Учителя.
Итак…
Первое, что мы делаем – выбираем один баннер из предложенных.
Теперь этот баннер закачиваем в тот альбом галереи файлов, у которого активно свойство «доступен всем». После этого открываем свой сайт (именно сайт, а не панель управления), переходим в меню «Альбомы», открываем тот, в который добавили баннер, следом открываем сам баннер и копируем ссылку на изображение в адресной строке. Сохраняем ее где-нибудь.
Далее переходим в Панель управления свои сайтом. И теперь обращаемся к Редактору шаблонов (настал тот миг наконец-то). Как только открыли редактор шаблонов, ищите свой шаблон в списке. Если забыли, какой именно это шаблон – перейдите в Настройки сайта здесь же в Панели управления.
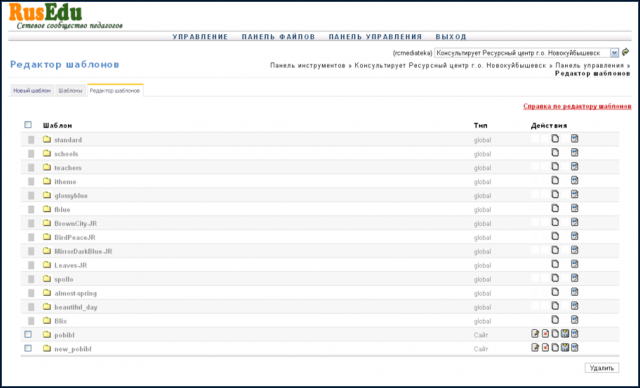
Редактор шаблонов (см. рисунок 1) по умолчанию предложит вам скопировать шаблон (чтобы, в случае чего, можно было восстановить неправленный).

Рисунок 1 - Редактор шаблонов RusEdu.
Вы копируете (знак в виде листов, следующих друг за другом), даете шаблону новое название (при желании, по умолчанию система прибавит к названию уже существующего слово new, например, new-school). А вот теперь с этой копией шаблона можно делать все, в том числе и удалять.
Приступаем к редактированию.
Открываем наш шаблон (кликаем левой кнопкой мыши либо на самом шаблоне слева, либо на знаке «Редактировать», уже привычном, справа).
Нашему вниманию открывается перечень всех файлов, из которых состоит шаблон нашего сайта. Ищем в списке файл sidebar.template (данный файл отвечает за представление боковой панели сайта, расположенной в структуре сайта или справа, или слева).
В результате видим HTML-код нашей боковой панели и… не пугаемся.
Теперь сосредотачиваемся. Находим первую строку кода и нажимаем кнопку Enter после символа «>».
Далее я привожу два варианта кода, в зависимости от выбранного шаблона вам пригодится один из них. Копируем вариант и вставляем, предварительно заменив слова «ссылка на баннер» на скопированный ранее адрес изображения.
1:
<div id="navcontainer">2010 – Год Учителя</div>
<div id="navlist">
<ul>
<a href="http://www.uchitel2010.interfax.ru"><img src="ссылка на баннер" alt="" align="center"/></a>
</ul>
</div>
И 2:
<ul>
<li>
<h2>2010 – Год Учителя </h2>
<ul>
{dynamic}{literal}<a href="http://www.uchitel2010.interfax.ru"><img src="ссылка на баннер" alt="" align="center"/></a>
{/literal}{/dynamic}
</ul>
</li>
</ul>
Теперь обновляем наш код (нажимаем кнопку обновить), в Настройках сайта устанавливаем наш отредактированный шаблон вместо старого (не забываем!) и смотрим, что получилось на нашем сайте (обратите внимание на боковую панель данного блога, у вас результат должен быть содержательно тем же).
Если вы не знаете, какой код подойдет к шаблону вашего сайта – спросите у меня. С радостью отвечу!
P.S. Другие вопросы тоже приветствуются!
Удачи!!!
Понравился материал?
С уважением и надеждой на сотрудничество, ВИП медиатеки, Ольга Подъяпольская
"Размышлизмы" программиста by Olga Podyapolskaya is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported License


13 Май 2011, 23:47
Ольга Игоревна, спасибо за помощь. По вашему алгоритму все получилось. А как изменять верхние панели сайта,я хочу вставить фото школы. Заранее спасибо.